JSON文本实用手册
作者: 帅到掉渣的 sylqiuyifeng
本手册专注于JSON文本在游戏内的应用 (如/tellraw, /title, 成书和告示牌等)
其他的高级应用(如loottable, advancement等) 请参阅其他相关教程
JSON概观
简介
什么是JSON?引用术语来说
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。 易于人阅读和编写。同时也易于机器解析和生成。 它基于JavaScript Programming Language, Standard ECMA-262 3rd Edition - December 1999的一个子集。 JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C++, C#, Java, JavaScript等)。 这些特性使JSON成为理想的数据交换语言
简单来说
JSON就是一种易于阅读以及交换信息的语言格式
格式
首先,JSON标准的格式为
"[名称]": [值]
值可以为一个数值,布尔值等
例如:
"Number":1
"Answer":true
对字符串来说,值需要被双引号括起来,即
"[名称]":"[值]"
例如:
"Name":"SYL"
如果是描述一个对象的话,把内容书写在花括号{}中,以,分隔内容
例如:
{"Name":"SYL","Gender":"Male"}
这里表达了名为SYL,性别为男的意思
如果是一个集合/数组,那么用[]把对象括起来
例如:
{"CBL":[{"Name":"SYL","Gender":"Male"},{"Name":"Woody_Mo","Gender":"Male"}]}
这里描述了名为CBL的集合,包含了SYL和Woody_Mo这两个对象
JSON文本应用
在MC里面,目前用到JSON的地方有4个,/tellraw,/title,告示牌和成书,用于记录文字的样式和功能
比起传统的/say,JSON可以自由编辑样式,甚至提供了交互功能,所以很适合作为信息输出/用户交互界面
其中最基本的概念是
每一段文字被视作为一个对象,由{}括起来
对象内可设置"属性",决定了文字的内容,样式,功能等等
以下章节将一步步解释JSON在游戏内的应用
JSON文本基础
最基础的JSON文本结构可被分为3类:
text-文本
selector-选择符
score-分数
值得注意的是,这3类JSON结构在单个JSON文本(同一段文字)中只能设置一个
不然会互相覆盖,失去效果
text-文本
text可谓是游戏内最基本的JSON结构
功能十分简单,显示你指定的文字
最基本的格式为:
"text":"[文本内容]"
例如:
/tellraw @a {"text":"Hello World"}

顺带一提,在内容中插入\n可以让文字换行(只限于成书和tellraw)
例如:
/tellraw @a {"text":"Hello\nWorld"}

selector-目标选择器
selector的作用如同在命令中使用的目标选择器,格式一致
基本格式为
"selector":"[选择符]"
选择符就如平时使用一般输入就可以了
例如:
/tellraw @a {"selector":"@p"}

如果世界内只有我和一只名为GGG的猪:
/tellraw @a {"selector":"@e"}

值得注意的是,选择器参数(即跟随在选择符后的[]部分)也可使用:
/tellraw @a {"selector":"@e[type=Pig]"}

score-分数
score用于显示特定目标的特定分数
格式为:
"score":{"name":"[对象名]","objective":"[分数名]"}
对象名即为需要选中的对象,如指定玩家名称
分数名就是来自哪一个分数
例如我们创建了一个名为test的分数,有两个玩家在上面:

输入:
/tellraw @a {"score":{"name":"Tester","objective":"test"}}

name支持选择符(但不能为多选,如@a),我们放置了一个命令方块,并让SYL接近他
输入:
/tellraw @a {"score":{"name":"@p","objective":"test"}}

score在/tellraw还有一个特殊功能,name部分输入*的话
那么观察者自己将会作为对象
例如:
/tellraw @a {"score":{"name":"*","objective":"test"}}
SYL的视角:

Tester的视角:

translate-翻译文件(不常用)
translate其实就是在文本JSON里引用翻译文件的文字,格式为:
"translate":"翻译识别器",如"translate":"chat.link.warning"
然而翻译文件的文字可以有参数,这个时候我们就可以用with来传入参数,格式为:
"with":[参数字串列表],如"with":["a","b"]
translate的用处在玄素的帖子: http://www.mcbbs.net/thread-648470-1-1.html 里已经有很详细的描述了,所以大家如果有兴趣的话可以参考她的帖子。
不过倒是可以说一句,就是translate大多用作翻译(这不是废话么)和检测资源包这两方面,详情可以参考玄素的帖子,这里就不多说了。
样式代码
样式代码即为帮文字添加样式的代码
例如加粗,斜体,颜色等等
同时,样式代码不像text/selector/score并不能重复
可以使用多个代码,以达成多种效果叠加
color-颜色
color代码,就是帮文字添加颜色的代码
基本格式为:
"color":"[颜色代码]"
实际使用时,添加在基本结构后方,使用,分隔即可
所有的样式代码都是如此使用的,可以添加多于一个样式代码
例如:
/tellraw @a {"text":"Hello World","color":"dark_blue"}


bold-加粗
bold,加粗文字
基本格式:
"bold":true
如果是"bold":false的话,文字就不会加粗
将样式代码设置为false的用途主要体现在extra-分项/JSON array中,后续将有说明
使用例子:
/tellraw @a {"text":"Hello World","bold":true}

如果是想搭配其他样式代码,如颜色使用的话:
/tellraw @a {"text":"Hello World","bold":true,"color":"dark_red"}

请注意,样式代码的先后顺序并无影响
其他样式代码同理,不再作示范
italic-斜体
italic,斜体
基本格式:
"italic":true
使用例子:
/tellraw @a {"text":"Hello World","italic":true}

underlined-下划线
underlined,下划线
基本格式:
"underlined":true
使用例子:
/tellraw @a {"text":"Hello World","underlined":true}

strikethrough-删除线
strikethrough,删除线
基本格式:
"strikethrough":true
使用例子:
/tellraw @a {"text":"Hello World","strikethrough":true}

obfuscated-混淆文字
obfuscated,混淆文字
这个是一个特别的样式代码
生效条件是文本内容必须为英文
效果为不断跳动变换的乱码文字
基本格式:
"obfuscated":true
使用例子:
/tellraw @a {"text":"Hello World","obfuscated":true}

请自行脑补跳动效果
如果不是英文的话不会起效,例如:
/tellraw @a {"text":"世界你好","obfuscated":true}

点击事件
clickEvent是JSON最重要的功能之一
其功能为:点击相关文字的时候执行某些操作
提供了一个对输入(点击)产生反馈(action)的功能
基本格式为:
"clickEvent":{"action":"[动作]","value":"[值]"}
将其放置在JSON文本内使用
请注意,clickEvent不适用于标题,在告示牌的话最多只能设置4个,之后告示牌部分会有讲解
run_command-运行命令
run_command是一个十分常用的动作
其功能为让点击者执行设定的命令
基本格式为:
"clickEvent":{"action":"run_command","value":"[需执行命令]"}
并且CE(clickevent的简称)可以和样式代码一起使用
例如:
/tellraw @a {"text":"Hello World","color":"dark_red","clickEvent":{"action":"run_command","value":"/say hi"}}

由于run_command是使点击者执行命令,所以同一个命令由不同人点击,结果也不同
例如分别由SYL和Tester点击上面的命令:

在多人游戏时,需要注意一点,在/tellraw使用CE时,如果点击者没有OP权限
那么是无法执行需要OP权限的命令的
例如/say无法被普通玩家执行,那么如果在没有OP权限的情况点击文字:

但是如果是在告示牌内使用的话,因为是视作告示牌执行命令,而告示牌带有2级OP权限,所以普通玩家也可以右键告示牌执行命令
另一点就是,value里面的命令长度不能太长
因为命令是视作在聊天栏输入之后按enter执行的
所以不能超越聊天栏的输入上限:256个字符
例如我使用以下/summon命令:
(本例子为旧版本例子,当时输入上限为100个字符,所以此命令在新版本中可用,但若超出256个字符的话依旧会出现问题)
/tellraw @a {"text":"Hello World","color":"dark_red","clickEvent":{"action":"run_command","value":"/summon minecraft:creeper ~ ~ ~ {powered:1,ExplosionRadius:5,Attributes:[{Name:generic.movementSpeed,Base:0}],ActiveEffects:[{Ambient:1,Amplifier:0,Duration:999999999,Id:11}]}"}}

由于超过了长度上限,实际输入部分到逗号就终结了,命令并未完整,自然无法成功执行
suggest_command-建议命令
suggest_command,建议命令
其功能为点击时,将点击者输入栏中的内容替换为value中设定的内容
格式
"clickEvent":{"action":"suggest_command","value":"[值]"}
例如:
/tellraw @a {"text":"Hello World","clickEvent":{"action":"suggest_command","value":"hi"}}

open_url-打开链接
open_url,
基本格式为:
"clickEvent":{"action":"open_url","value":"[值]"}
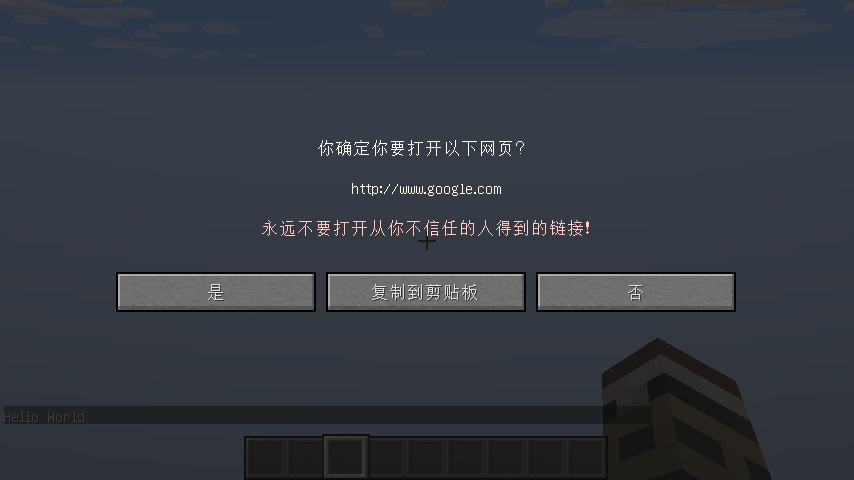
值的部分必须填一个以http://开头的网址
按下去,系统就会询问是否打开网页,同意以后就会打开浏览器跳转至页面
例子:
/tellraw @a {"text":"Hello World","clickEvent":{"action":"open_url","value":"http://www.google.com"}}



change_page-换页
此CE为成书专用的CE
成书的格式容后讲解
基本格式为:
"clickEvent":{"action":"change_page","value":"[值]"}
值就是要跳到的页数
例如:(成书的格式请参阅后面相关篇章)
/give @a minecraft:written_book 1 0 {title:"",author:"",pages:["{\"text\":\"Page 2\",\"clickEvent\":{\"action\":\"change_page\",\"value\":\"2\"}}","{\"text\":\"The second page.\"}"]}

按下以后:

悬浮事件
hoverevent是JSON的另一个实用功能
类似CE,HE也是一个反馈机制,不过这次是对鼠标移上文字时,这个动作进行反馈
简单来说就是鼠标移上去文字,会有个悬浮框显示一些信息
基本格式为:
"hoverEvent":{"action":"[动作]","value":"[值]"}
当然,hoverevent不适用于标题和告示牌
show_text-显示文本
show_text,显示文本
功能自然为显示文字
基本格式为:
"hoverEvent":{"action":"show_text","value":"[值]"}
或者
"hoverEvent":{"action":"show_text","value":{JSON文本}}
前者使用上比较方便简单,但不支持如样式等设定
使用例子:
/tellraw @a {"text":"Hello World","hoverEvent":{"action":"show_text","value":"hello again"}}

后者需求完整的JSON文本,但支援如样式代码等功能
例子:
/tellraw @a {"text":"Hello World","hoverEvent":{"action":"show_text","value":{"text":"hello again","color":"gold"}}}

甚至是其他的JSON结构,例如:
/tellraw @a {"text":"Hello World","hoverEvent":{"action":"show_text","value":{"score":{"name":"SYL_qiuyifeng","objective":"test"},"color":"gold"}}}


show_item-显示物品
显示物品,可以显示一个物品的信息
其效果与在背包内查看物品信息一致
格式为:
"hoverEvent":{"action":"show_item","value":"[物品NBT标签]"}
物品标签请参考相关NBT教程
例子:(关于\",即转义的内容,请参阅相应章节)
/tellraw @a {"text":"Hello World","hoverEvent":{"action":"show_item","value":"{id:\"minecraft:iron_pickaxe\"}"}}

例子二:
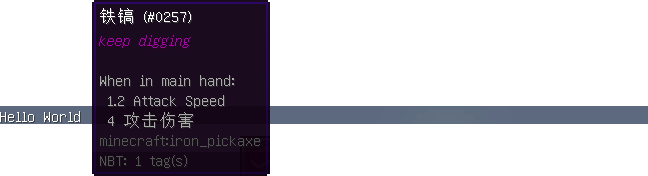
/tellraw @a {"text":"Hello World","hoverEvent":{"action":"show_item","value":"{id:\"minecraft:iron_pickaxe\",tag:{display:{Lore:[\"keep digging\"]}}}"}}

show_entity-显示实体
show_entity,显示生物
此功能必须在玩家使用了F3+H打开了附加信息显示后才能运作
这个功能提供的显示,和运行命令/say @e或其他类似命令后
将鼠标移上去实体名称后显示的实体信息一致
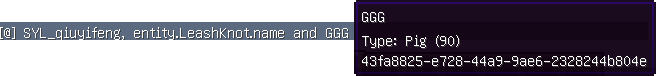
效果如下:

基本格式为:
"hoverEvent":{"action":"show_entity","value":"{name:\"[名称]\",type:\"[生物ID]\",id:\"[UUID/文本]\"}"}
其中name就是最上面显示的名字
type就是生物id
id呢,原意是用于显示UUID的,但也可用作一般文本显示
例如:
/tellraw @a {"text":"Pig","hoverEvent":{"action":"show_entity","value":{\"type\":\"Pig\",\"name\":\"Bacon\",\"id\":\"Walking Bacon\"}}}

show_achievement-显示成就
1.12的advancement取代了achievement,此部分尚未知道如何改动,容后更新
show_achievement,显示成就
显示系统预定义好的成就或者统计
即在你达成成就的时候,将鼠标移上去系统提示中的成就名称,所得到的效果
基本格式为:
"hoverEvent":{"action":"show_achievement","value":"[值]"}
value中,支援成就和统计信息
分别以achievement.[成就ID]和stat.[统计ID]的形式出现
相关ID请查阅英文WIKI
例如:
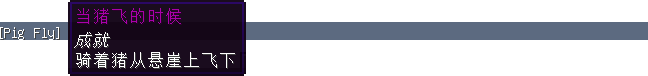
/tellraw @a {"text":"[Pig Fly]","hoverEvent":{"action":"show_achievement","value":"achievement.flyPig"}}

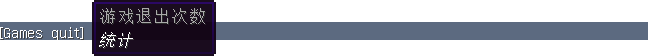
/tellraw @a {"text":"[Games quit]","hoverEvent":{"action":"show_achievement","value":"stat.leaveGame"}}

分项与数组
extra-分项以及JSON array-JSON数组提供了让多个不同的JSON文本同时存在的可能性
例如想让一条/tellraw命令中使用多个不同样式的对象,或者是组合多个JSON结构时使用
同时它们在告示牌和成书之中也有重要的角色
并且继承的特性有时能让一些样式上的设定变得方便
基础
extra-分项是一个附加在JSON文本中的数组对象
其格式为
extra:[{[JSON文本1]},{[JSON文本2]},......]
而JSON array则是由[]包围的JSON文本,在需求JSON文本的命令/NBT中,可以直接使用[]输入一个JSON数组,取代使用{}来输入单一对象
使用一个简单的例子:
/tellraw @a {"text":"Hello World"}

最基础的一条/tellraw命令也可以分别以extra和array的形式重写
array:
/tellraw @a [{"text":"Hello"},{"text":" World"}]
或者
/tellraw @a ["Hello"," World"]
(在array中,可以用双引号直接取代简单的text对象,可以和完整的JSON文本混合使用)

extra:
/tellraw @a {"text":"Hello","extra":[{"text":" World"}]}

三者效果是完全一样的
extra内也可以添加多个JSON文本
例如:
/tellraw @a {"text":"Hello","extra":[{"text":" Minecraft"},{"text":" World"}]}

不过由于extra和array的效果和特性基本一致,出于array比extra使用上方便一点,以及格式上比较方便阅读和美观,个人推荐尽量使用array
应用
extra及array最大的应用,就是可以分别设置每一个JSON文本的属性
例如:
array:
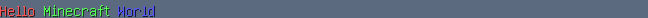
/tellraw @a [{"text":"Hello","color":"red"},{"text":" Minecraft","color":"green"},{"text":" World","color":"blue"}]
extra:
/tellraw @a {"text":"Hello","color":"red","extra":[{"text":" Minecraft","color":"green"},{"text":" World","color":"blue"}]}

不仅仅是颜色之类的样式代码,还可以是CE和HE
例如:
array:
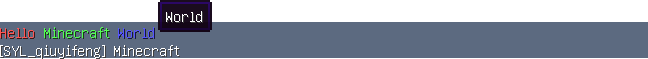
/tellraw @a [{"text":"Hello","color":"red"},{"text":" Minecraft","color":"green","clickEvent":{"action":"run_command","value":"/say Minecraft"}},{"text":" World","color":"blue","hoverEvent":{"action":"show_text","value":"World"}}]
extra:
/tellraw @a {"text":"Hello","color":"red","extra":[{"text":" Minecraft","color":"green","clickEvent":{"action":"run_command","value":"/say Minecraft"}},{"text":" World","color":"blue","hoverEvent":{"action":"show_text","value":"World"}}]}
由于命令比较长,下面将会把命令分解出来说明
这条/tellraw命令分别有3个JSON文本:
第一个JSON文本(array内首个对象,或者是带有extra列表的那个对象),我们可称之为主项:
{"text":"Hello","color":red}
其设定为红色的"Hello"第二个对象:
{"text":" Minecraft","color":"green","clickEvent":{"action":"run_command","value":"/say Minecraft"}}
其设定为绿色的" Minecraft",点击执行/say Minecraft第三个对象:
{"text":" World","color":"blue","hoverEvent":{"action":"show_text","value":"World"}}
其设定为蓝色的" World",悬浮时显示"World"
效果就会是:

不仅如此,它们还可以设置不同结构的JSON(例如组合text,score和selector)
例如:
array:
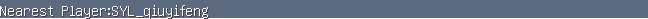
/tellraw @a [{"text":"Nearest Player:"},{"selector":"@p"}]
extra:
/tellraw @a {"text":"Nearest Player:","extra":[{"selector":"@p"}]}
这里有两个对象:
主项的文本:
"Nearest Player:"和第二项的
@p选择符
效果就是:

继承
extra和array都拥有继承的特性
所有分项(array里面首个之后的对象/extra列表里面的所有对象)都会继承到主项(array里面首个对象/带有extra列表的那个对象)的设定
举个例子帮助理解:
array:
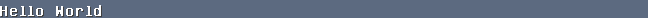
/tellraw @a [{"text":"Hello","bold":true},{"text":" World"}]
extra:
/tellraw @a {"text":"Hello","bold":true,"extra":[{"text":" World"}]}

在本例中,只有主项设置了bold属性,但是由于继承的特性,分项也同时拥有了粗体的样式
但是反之,分项的设定并不会影响主项,例如:
array:
/tellraw @a [{"text":"Hello"},{"text":" World","bold":true}]
extra:
/tellraw @a {"text":"Hello","bold":true,"extra":[{"text":" World","bold":true}]}

同时,分项之间并不会互相影响,并且继承而来的属性可以被覆盖
例如:
array:
/tellraw @a [{"text":"Hello","bold":true},{"text":" Minecraft","color":"green"},{"text":" World","bold":false}]
extra:
/tellraw @a {"text":"Hello","bold":true,"extra":[{"text":" Minecraft","color":"green"},{"text":" World","bold":false}]}

详细分析一下以上的命令,以上的/tellraw拥有三个对象
主项为"Hello",拥有
bold属性第二项" Minecraft",继承了
bold属性,并且设定了颜色为绿色第三项" World",虽然应该继承主项的
bold属性,但是bold:false设定覆盖了继承而来的属性,同时也不受第二项的颜色属性影响
虽然本节没有使用CE/HE作为例子,但它们也是可以如同样式代码一样被继承的,规则相同
如果有时需要设定一段格式差异较大的JSON文本,例如只想将第一段文字设定为粗体,其他都不要,那么后面的文本是不是都要设定bold:false这么麻烦?
一个方便的做法为,将主项设置为空项,例如:
array:
/tellraw @a ["",{"text":"Hello","bold":true},{"text":" Minecraft","color":"green"},{"text":" World","italic":true}]
extra:
/tellraw @a {"text":"","extra":[{"text":"Hello","bold":true},{"text":" Minecraft","color":"green"},{"text":" World","italic":true}]}

这样即可确保每一个JSON文本的独立性,减少互相干扰
转义
转义是JSON应用中十分重要的课题
转义是指,有时候为了能让系统正确配对双引号"(例如在引号部分内使用引号),我们需要用\标示里面的双引号,变成\"
比如需要输出"Hello World",我使用了以下命令:
/tellraw @a {"text":""Hello World""}
但由于配对的问题,标识值部分的引号和内容所需的引号配对了,系统无法正确识别命令,导致无法执行
JSON规定的转义方式为,将"转为\",将\转为\\
正确的命令为:
/tellraw @a {"text":"\"Hello World\""}

这样我们便能告知系统,"Hello World"的引号和包围值的引号如何正确配对
然后是需要更多转义的例子
例如我们需要修改以下命令:
/tellraw @a {"text":"Hello World","clickEvent":{"action":"run_command","value":"/tellraw @a {\"text\":\"Hello World\"}"}}
这是一个包含了CE的/tellraw,点击会再次输出Hello World
如果我们需要修改成输出"Hello World",我们便需要在已经转义一次的引号内再加入一对引号
按照正确的转义方式,命令将修改为:
/tellraw @a {"text":"Hello World","clickEvent":{"action":"run_command","value":"/tellraw @a {\"text\":\"\\\"Hello World\\\"\"}"}}

需要注意,因为第二次转义,\也需要被转义,所以正确的写法为\\\"而非\\",三次转义为\\\\\\\",如此类推
最后需要提醒的一点是,并非一见到引号内的引号就需要额外转义多一次
而是需要小心分辨他们是否处于同一层次
例如我要输出""Hello World""
使用:
/tellraw @a {"text":"\"\\\"Hello World\\\"\""}

将会造成错误的输出
正确的写法应为:
/tellraw @a {"text":"\"\"Hello World\"\""}

告示牌
告示牌支持使用JSON文本定义上面的文字,并且有三种指令可以自定义告示牌,分别为/give(获得物品形式的告示牌),/setblock(直接放置),和/blockdata(修改已有告示牌)
格式分别为:
/give @p sign 1 0 {BlockEntityTag:{NBT}}
/setblock [x] [y] [z] minecraft:standing_sign/minecraft:wall_sign [数据值] [旧方块处理方式] {NBT}
/blockdata [x] [y] [z] {NBT}
其中告示牌的NBT格式如下:
{Text1:"{JSON文本}",Text2:"{JSON文本}",Text3:"{JSON文本}",Text4:"{JSON文本}"}
Text1/2/3/4分别代表牌子的每一行的内容(在使用/entitydata时,如果相关行内容不需编辑,可以不写相关行数的NBT)
请注意,由于Text1/2/3/4本身不是JSON文本,而是NBT,所以无需使用双引号包围,并且由于JSON文本被双引号包围,请注意里面引号需要转义
例子:
/blockdata ~ ~1 ~ {Text1:"{\"text\":\"Hello World\",\"bold\":true,\"color\":\"dark_green\"}",Text2:"{\"selector\":\"@p\"}"}

如需在同一行内使用多于一个JSON文本,请使用JSON array或extra
例子:
/blockdata ~ ~1 ~ {Text1:"[\"\",{\"text\":\"Hello\",\"color\":\"green\"},{\"text\":\" World\",\"color\":\"red\"}]"}

最后是CE在牌子的应用
牌子的每一行都可以设置一个CE,即一个牌子最多可设置4个CE
但每一行的CE只能设置在主项,设置在分项的CE是无效的
例如:
/blockdata ~ ~1 ~ {Text1:"{\"text\":\"say 1\",\"clickEvent\":{\"action\":\"run_command\",\"value\":\"/say 1\"}}",Text2:"{\"text\":\"say 2\",\"clickEvent\":{\"action\":\"run_command\",\"value\":\"/say 2\"}}"}


值得注意的事项是
玩家右键点击牌子时执行命令,命令的执行坐标以牌子所处位置为起始点 (情况类似与/execute [点击者] [告示牌坐标] [命令])
所以当涉及到选择符的命令,例如
/say @e[c=2],这个命令将会以牌子为选择实体的起始点,这个情况下会选中距离牌子最近的两个实体而同样的,使用了相对坐标,例如
/setblock ~ ~ ~ minecraft:stone,则会以牌子作为相对坐标的起始点,这个情况下会将牌子替换为石头特别注意,Mojang似乎对
c=1这个选择器参数做出了特别处理,该参数无论如何都会选中点击者,如/say @e[c=1]必定会选中点击者,不管中间有多少实体距离告示牌比点击者更近
成书
成书亦支持使用JSON文本定义书本的内容,获得方式只有一个,使用/give命令
格式为:
/give @p written_book [数量] 0 {pages:["{JSON文本}","{JSON文本}",......],title:"[成书名称]",author:"[作者]"}
数量,成书名称和作者不多作解释,而!(list)[list]pages这个NBT 里面的每一个JSON文本都代表一页的内容
例如:
/give @p written_book 1 0 {pages:["{\"text\":\"page 1\"}","{\"text\":\"page 2\"}"],title:"Book",author:"SYL"}


如需在一页内使用多个JSON文本,自然需要使用JSON array
并且成书也支援CE和HE
例如:
/give @p written_book 1 0 {pages:["[\"\",{\"text\":\"say hi\",\"underlined\":true,\"clickEvent\":{\"action\":\"run_command\",\"value\":\"/say hi\"}},{\"text\":\"\nhello\",\"bold\":true,\"hoverEvent\":{\"action\":\"show_text\",\"value\":\"world\"}}]"],title:"Book",author:"SYL"}
分解以上命令说明
主项为
\"\",即空白的主项第二项为"say hi",点击后让玩家执行
/say hi第三项为"\nhello",悬浮在文字上显示
world需要注意的是,第三项内容前有
\n换行符,所以它将在第二行显示
最终效果为:

点击say hi

杂项
本部分将收纳应用方面的补充说明,他们可能是难以归纳进以上架构或者是平日甚少使用,所以收纳于此部分
unicode-万国码
JSON支援显示Unicode,格式为:
\u####
####就是4个位的Unicode代码,具体请参考Unicode代码的网页
不过MC字库并不保证所有的Unicode都能正常显示
使用例子:
/tellraw @a {"text":"\u2622"}

/tellraw @a {"text":"\u2622\u269B"}

insertion-插入
insertion是一个单独的属性
其格式为:
"insertion":"[值]"
其功能为,shift+点击该JSON文本后,在聊天栏输入插入值的内容
和suggest_command`不同,此操作并不会覆盖已有输入
而是在输入的最后添加
例子:
/tellraw @a {"text":"Hello World","insertion":"|after click"}

before click是已经输入的内容,|after click是点击后插入的内容